Rails で datetimepicker を使用する手順
はじめに
Rails で Bootstrap の datetimepicker を適用する手順をまとめます。
Rails で datetimepicker の適用方法を検索すると、以下の2つの gem が使われています。
今回使用するのは、bootstrap3-datetimepicker-rails の方。
datetimepicker-rails は simple-form を使用する際の gem なので今回は使いません。
環境
Mac OS X(Yosemite)
ruby 2.2.3
Ruby on Rails 4.2.4
適用手順
Gem インストール
Gemfile に以下を追加。
gem 'momentjs-rails', '>= 2.9.0' gem 'bootstrap3-datetimepicker-rails', '~> 4.17.37'
bunlder でインストール。
$ bundle install
assets の JS と CSS を修正
/app/assets/javascripts/application.js に以下を追加。
//= require bootstrap + //= require moment + //= require bootstrap-datetimepicker //= require_tree .
/app/assets/javascripts/common.js を以下の内容で作成。
$(function(){ $('.datepicker').datetimepicker({ format : "YYYY/MM/DD", icons: { previous: "fa fa-arrow-left", next: "fa fa-arrow-right" } }); $('.datetimepicker').datetimepicker({ format : "YYYY/MM/DD HH:mm", icons: { time: "fa fa-clock-o", date: "fa fa-calendar", up: "fa fa-arrow-up", down: "fa fa-arrow-down", previous: "fa fa-arrow-left", next: "fa fa-arrow-right" } }); });
/app/assets/stylesheets/application.css に以下を追記。
*= require bootstrap-datetimepicker
フォームを修正
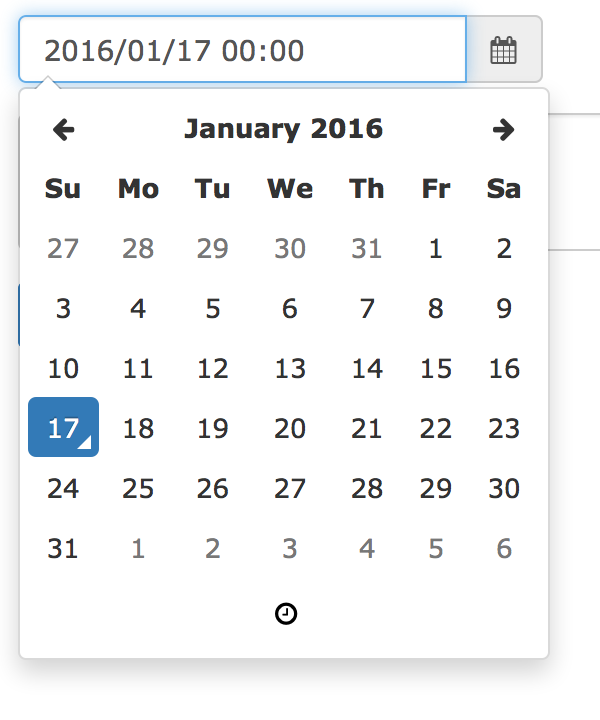
class 属性に datepicker を指定すると、日付選択の datetimepicker が表示されます。
<div class='input-group date datepicker'>
<%= f.text_field :deadline, class: 'form-control' %>
<span class="input-group-addon">
<span class="fa fa-calendar"></span>
</span>
</div>
class 属性に datetimepicker を指定すると、日時選択の datetimepicker が表示されます。
<div class='input-group date datetimepicker'>
<%= f.text_field :deadline, class: 'form-control' %>
<span class="input-group-addon">
<span class="fa fa-calendar"></span>
</span>
</div>
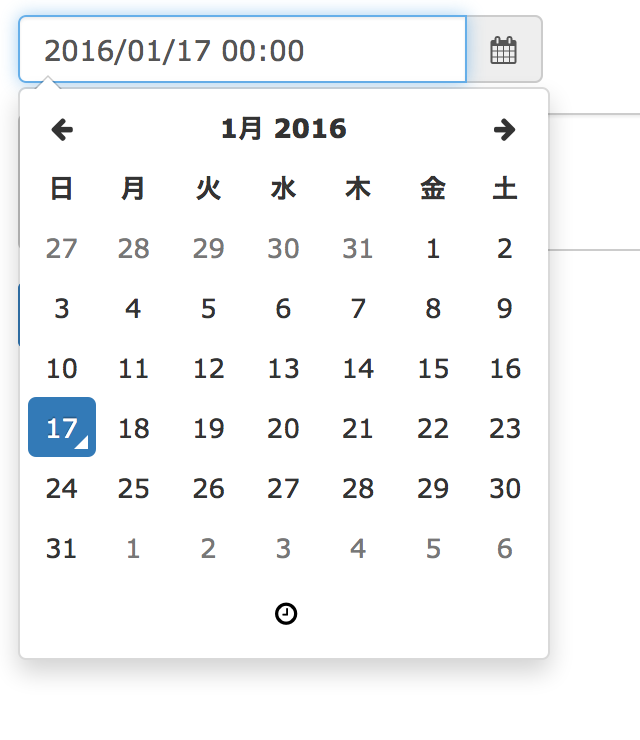
日本語化
次に日本語化をします。
/app/assets/javascripts/application.jsに moment/ja.js を追加。
//= require moment + //= require moment/ja.js //= require bootstrap-datetimepicker //= require_tree .
これだけ。
アプリケーションを再起動してフォームを確認すると、日本語になっているはずです。
(datetimepicker の locale: 'ja' 指定は不要でした。)
以下、datetimepicker を適用したサンプルページです。
https://aqueous-peak-8185.herokuapp.com/tasks/new
まとめ
こうして手順をまとめると、簡単に datetimepicker を適用できますね。
日付選択は苦手なフォームの1つでしたが、これで苦手意識はなくなりましたw
だた、表示するまでに あーでもないこーでもないとかやっているうちに1時間以上かかってしまったことは内緒です。